BLISKというweb開発者向けブラウザがあります。
スマホ主流の時代、こういったブラウザはとても助かります!
以下紹介ページ
BLISKに入れておきたい拡張機能
BLISKはchromeの拡張機能を使えます。
私の場合chromeの拡張機能は開発に関係の無いものも結構はいっているので、ノートPCだと少し重たく感じます。
そういったときにBLISKで開発に必要な拡張機能だけ入れるのはすごく便利です!
BLISKに拡張機能を入れるには
私が触った感じ、拡張機能を入れるにはchromeウェブストアから直接入れるしか無いような気がします。
元の使ってるchromeからデータを引っ張れたら楽なんでしょうが・・・
以下入れておきたい拡張機能紹介ページ
上記以外で私がおすすめしたい拡張機能があります。
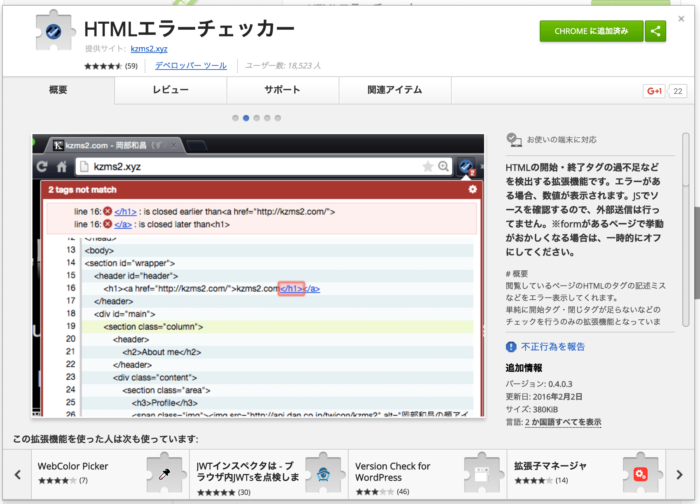
HTMLエラーチェッカー
HTMLのチェックをしてくれます。
簡易的ではあるのですが、アイコン上にエラーが有ると教えてくれるのでうっかりが減ります。(テキストエディタの構文チェックでも十分なんですが、うっかりはこわいですよね)
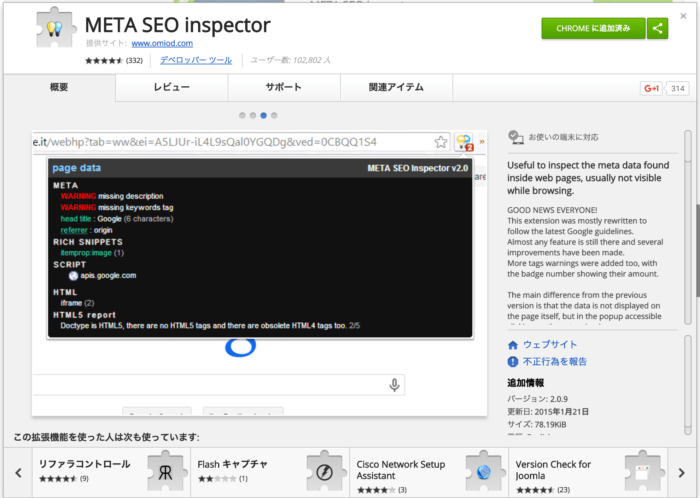
META SEO inspector
色々なチェックを自動で行ってくれて、警告を出してくれます。
不本意な空のaltタグや設定忘れなどを教えてくれるので助かります。
ただチェック項目に「キーワード」が入っていたりなどするので、意図的に警告を無視するのもありでしょう。
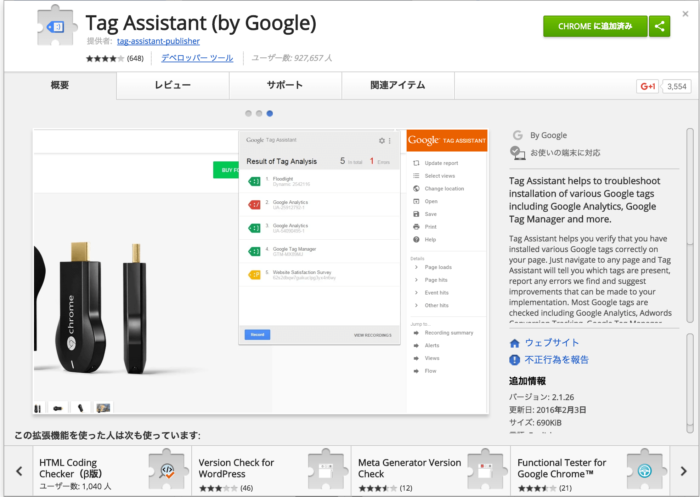
Tag Assistant (by Google)
アナリティクスやタグマネージャーなどで、設定ミスなどがあると教えてくれます。
上記の3つは、すべてアイコンの上に警告数字が出るので、いちいちボタンを押さなくていい。という点で便利かと思います。
これならどんなにめんどくさがりでも勝手に教えてくれるのでいいですよね!
まとめ
近年のweb開発は多様化されすぎてて一手間が何重にも増えていく時代になってきました。
BLISKを活用して可能な限りの手間を減らしていきましょう!
参考サイト:根ログ(http://nelog.jp/)






コメントする